With servers in >250 cities around the world, check your site for localization problenms, broken GDPR banners, etc.

Create, run, and maintain web and mobile tests with no-code, AI-driven automation in the cloud

Get hands-on fast with guided setup, AI-assisted test creation, and CI-friendly execution.

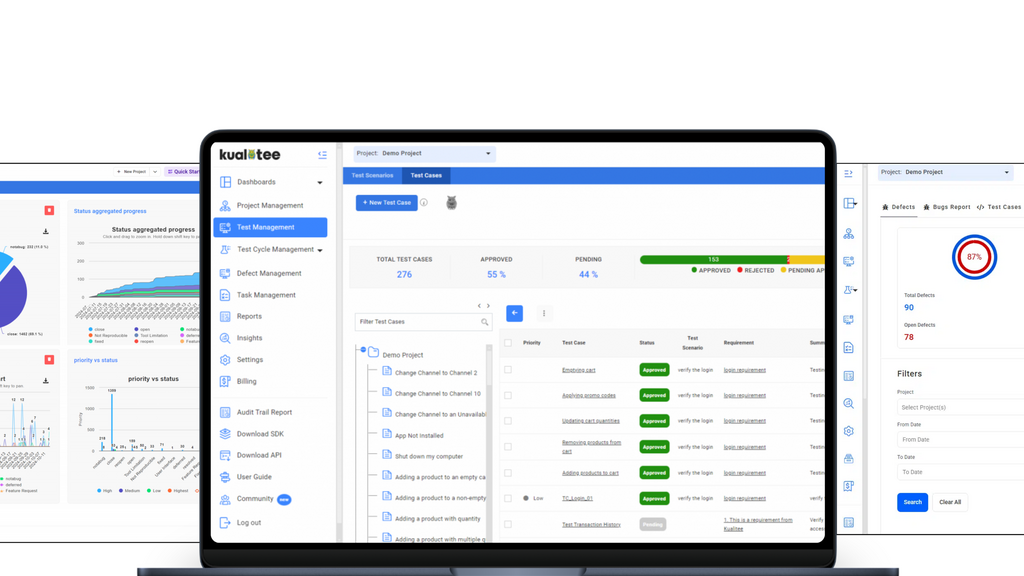
Manage your entire QA lifecycle in one place. Sync Jira, automate scripts, and use AI to accelerate your testing.